Tutorial: Poner mis fondos en el blog.
Ya habréis visto que cuelgo fondos en el blog, y bueno, que algunas veces los regalo, jejeje, como en el caso de Karras que me inspiró su blog e hice un fondo sobre la naturaleza.
Pero como veo que cuesta un poquillo lo de saber como ponerlos, os hago un pequeño tutorial que añadiré en la pestaña de "FONDOS".
Poner el fondo es muy sencillo, solo tenéis que seguir mis pasos.
Pero como veo que cuesta un poquillo lo de saber como ponerlos, os hago un pequeño tutorial que añadiré en la pestaña de "FONDOS".
Poner el fondo es muy sencillo, solo tenéis que seguir mis pasos.
- En la parte de arriba de blogger, encontraréis esto:
- Pinchar sobre "Escritorio" y os llevará a la página principal, donde veréis vuestros blogs (en mi caso hay unos cuantos, pero el que tenga uno, solo verá uno) Vendrá el nombre del blog, las entradas que tengáis puestas y después esto...
- Pinchar donde pone "DISEÑO", os saldrá una página como esta... En mi caso pone Blog de pruebas, en el vuestro pondrá el nombre de vuestro blog.
- En cualquiera de las columnas, dais a este enlace.
- Una vez que pinchéis, se os abrirá otra ventanita, con una imagen como esta (Son las opciones que nos ofrece blogger para añadir cosas a nuestro blog)
- Una vez lleguéis aquí, ya lo tenéis todo, porque ya no os queda nada por hacer, donde pone título, yo, en este caso lo dejo en blanco, porque no queremos que se vea ningún título en la columna del blog (no tiene mucho sentido)
- En la parte de debajo, ahí es donde hay que pegar el código que os dejo siempre junto con el fondo... Es muy fácil.
- Una vez localicéis el código del fondo que queréis insertar, lo copiáis, hay varias maneras, seleccionándolo y dándole a botón derecho del ratón y luego a copiar, o a mi manera, con atajos del teclado. Os explico la mía, pero como os parezca más fácil.
- Lo podéis hacer directamente, o estirando la pestaña de los códigos, esa parte es sencilla, en la parte de abajo, veréis unos símbolos, que son dos rayas (Están en la esquina del cuadro del código).
- Pincháis y estiráis tanto como queráis, la ventana se hará grande. Una vez que está en grande, ya podéis seleccionar con comodidad. Sin olvidaros ninguna parte del código.
- Y lo dicho, botón derecho, copiar, o a mi manera, pulsamos en el teclado las teclas control + C (letra C) Las dos teclas a la vez, y ya se nos ha copiado.
- Nos vamos a la pestaña HTML/JAVASCRIPT, que teníamos abierta, y en la parte donde pone contenido, pegamos el código, de nuevo, botón derecho del ratón y le damos a pegar, o, la otra opción, con atajos del teclado, es pulsando Control+V (Letra V) Las dos teclas a la vez, y ya se nos ha pegado.
- Le damos a guardar (el botón naranja que se ve en la imagen anterior), y nos saldrá una ventanita como esta en nuestro menú de diseño, donde hayamos puesto el gadget (En mi caso, siempre lo suelo poner en una de las columnas laterales y arriba del todo, para tenerlo localizado) Es, en ese botón, donde cambiaremos el fondo tantas veces como queramos, dándole a editar, borrando el código, y poniendo otro.
- Volvéis a darle a guardar (cuadradito naranja), y encima veréis una notita subrayada de amarillo que pone:
- Pues si pincháis donde pone Ver blog, veréis que vuestro fondo a cambiado, y ahora tenemos el fondo escogido, en mi caso, el tutorial lo realicé con el fondo que regalé a Karras en la entrada anterior, por lo que, se vería así (tengo la pantalla minimizada para poder haceros el tutorial)
- IMPORTANTE: Con algunos formato de diseño de plantilla de los que trae blogger, el fondo se nos queda por debajo de la cabecera, o lo veréis raro. He probado con unos cuantos, y como más me gusta es como queda con la plantilla Fantástico o Viajes. Para ponerlas, es muy sencillo, volvéis a diseño, y esta vez en la parte de arriba, veréis.
- Todos los cambios, los hemos realizado hasta ahora en elementos de página, pero, esta vez, tenéis que ir a Diseñador de plantillas, pincháis encima. Y escogéis cualquiera que no sea ni Sencillo, ni Picture Window... Cualquiera de las demás os valen, la de Ethereo, os saldrá como con dibujitos arriba, pero ya probáis si os gusta así o no.
- Para el que no haya utilizado nunca esto, os aconsejo que le echéis un vistazo, porque así podréis dar otro aspecto a vuestro blog, ampliar columnas, cambiarlas, etc.
- Por ejemplo, nos podemos ir a fondo, y cambiar la imagen del fondo que queremos utilizar, en nuestro caso, como ya tenemos fondo, pues le damos a eliminar imagen de fondo.
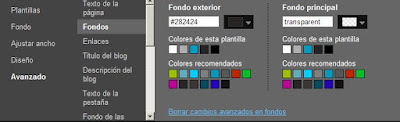
- O nos vamos a avanzado, y cambiamos el color exterior, porque dependiendo de la pantalla que tengáis se os ajusta más o menos el fondo, la mía es enorme, por eso esta ajustado bien, pero no todas las pantallas son iguales, yo siempre lo pongo en negro y si observáis, quiero que se vea mi fondo entero, así que el otro le pongo transparente...
- Y bueno, el resto, lo trasteáis vosotros, que como veis hay mucho donde elegir jejejejeje.
Karras, espero que te sirva, más detallado, imposible jejejeje, y al resto, pues también. El primer fondo es el más difícil de cambiar, el resto, ya son pan comido.
Un besazo.

















.jpg)

Comentarios
Buenísimo tutorial y mimado hasta el último detalle.
Bien por ti profe.
Muas.
Un beso.
Gracias hija mia!! Un beso.Amelia.
Un besazo.
Muchas gracias por tu ayuda!!!
Así tan bien explicadito parece pan comido. Voy a intentarlo.
Muchas gracias guapetona.